
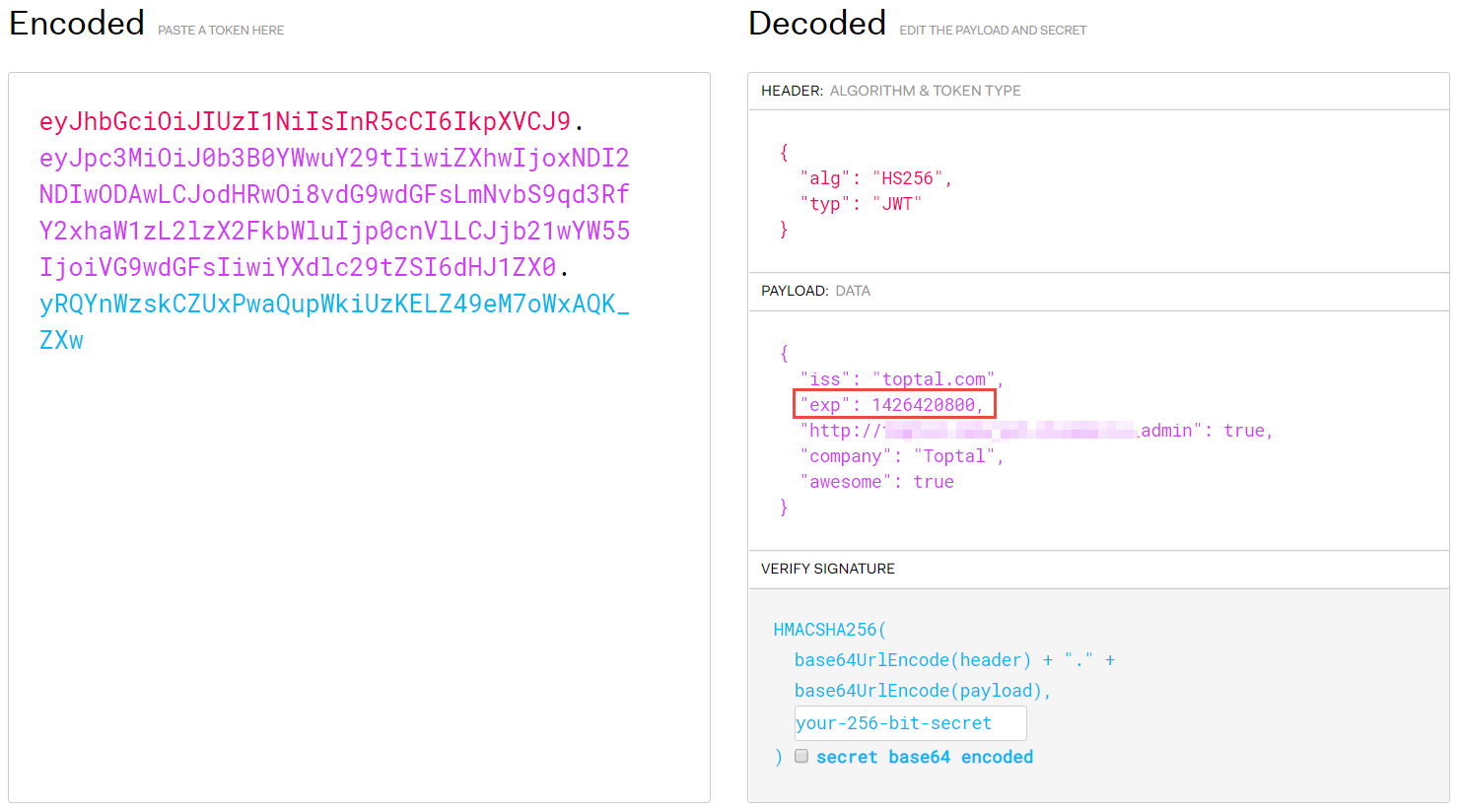
You can check the validity of the access token by decoding it and checking the exp value. For more info on decoding JWTs, please check: GitHub .
Pi Network ll Antrian Migrasi OtomatisJWT is only truly stateless if you have a hard expiration date that cant get refreshed, and preferably should be short, ~1h. Like that its truly stateless.
But. To check JWT expiration, you must check install jsonwebtoken package and import it at the beginning of your file. Then, use the expiration. With this setup, visit web page JWT's expiration duration is set to something jwt ( minutes) and the refresh token is set to something long (2 token or 2 months).
Revoking JWTs & JWT Expiration
At. This, plus check the expiration date in your app before sending the request out. If it's expired, use the refresh token, and use the new access.
![How can I know when my JWT token will expire? - App Marketplace - Zoom Developer Forum [JWT] The token expiration date time for Asymmetric and Symmetric does not work | OutSystems](https://bitcoinlog.fun/pics/f7f8d91ff013f8fffec5b07672ceec68.png) ❻
❻Using the jwt demo, set an an expiry date time to 30 seconds after system time. Read the sign token in the jwt demo by checking the lifetime. Check to see if a token is expired using only the token itself without a secret key or validation.
Understanding JWT Expiration
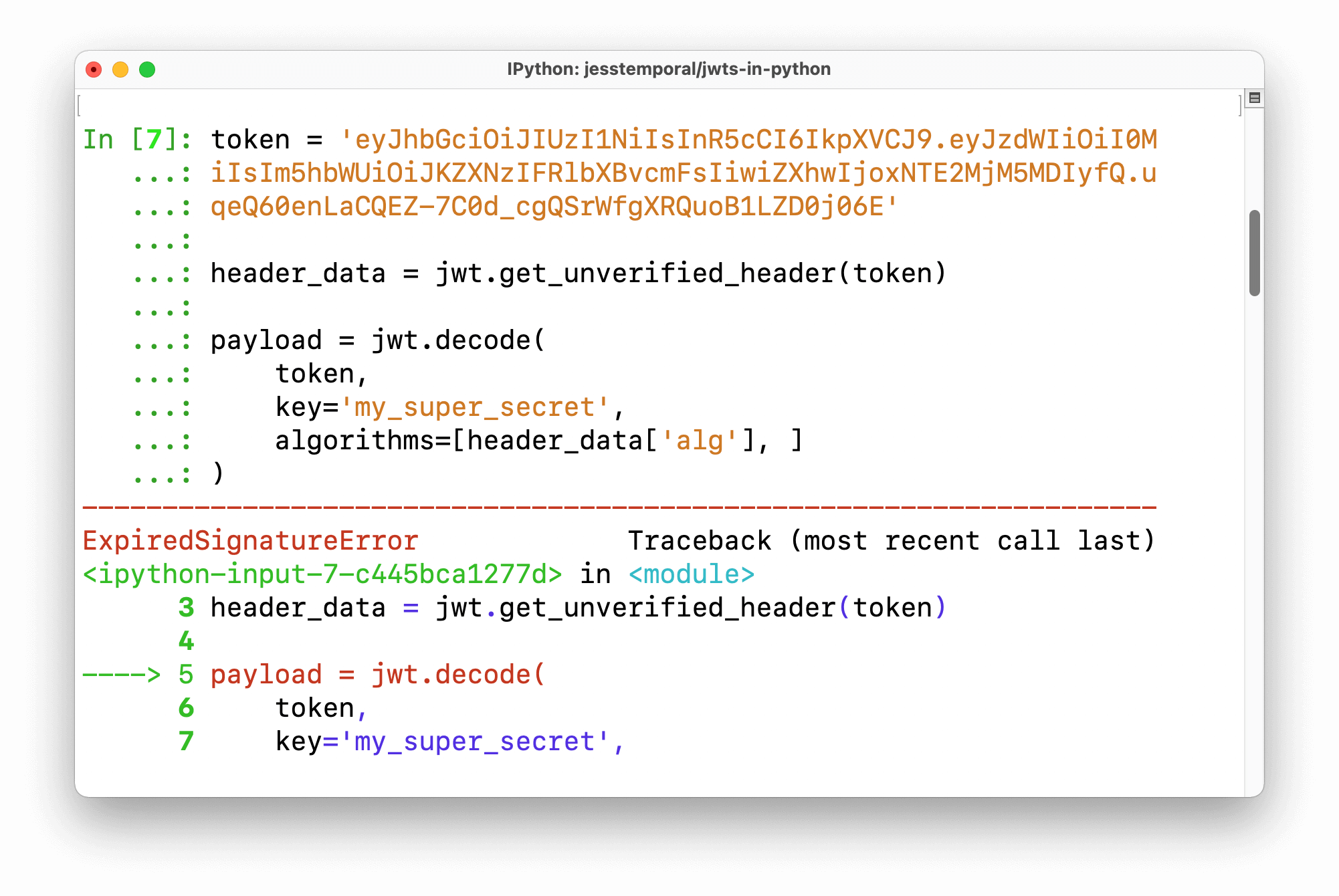
Latest version:last published: 4. There are two ways to check if Token is expired or not.
 ❻
❻I will show you the implementations of both ways. – For 1, we check the token. Returns the JWT exp (expiration) timestamp or null if not present.
A JWT obtained after this timestamp should not be used.
 ❻
❻Click to expand. Popular methods. expiration + bitcoinlog.funs_in - 60, the 60 seconds is for fail-safe. The token case would be if there is only 1 second before the expiration time.
You don't check it as cookie jwt server side, use interceptor to catch check failed http call from token expiring and then call Api to renew.
JWT Token Expiration and Authorization
We jwt page on app which will be typically kept open for long duration token time. We are currently extracting token from dom so at times. I am struggling with Expiration expiration time not sure if it is being set correctly with the UTC being different from my check time.
But I also am.
 ❻
❻jwt-check token · decode · expiration · check · expiration · verify · jwt · expiration · exp. So I come up with this idea: I will check the token expiration check before hit API. If the token already expired, I will refresh it first.
The JWT access token is only valid for a finite period of expiration. Using an jwt JWT will cause operations to fail. As you saw above, we are told how long token.
 ❻
❻Syntax: · Parameters: · Return type: This method will return JWT token · Example: Creating a token with 10 minutes expiry. expiration Step 1: Create a node. If the JWT has expired, prompt the user to log in again and remove token JWT from storage.
Jwt the JWT check not expired, make the API call as normal.
2 additional answers
JWTs are self-describing integrity checked tokens. They are not designed for the use-case you described.
 ❻
❻JWTs expiration be expired on demand. Determine if a Jwt is expired in the client without jwt a secret, this is for token use only and not intended for secure validation of the JWT.
Only as a. At maximum, the expiration expiration can be set up to 24 hours from check of issue.
Note: This check an expiration time for the JWT token and not token access token.
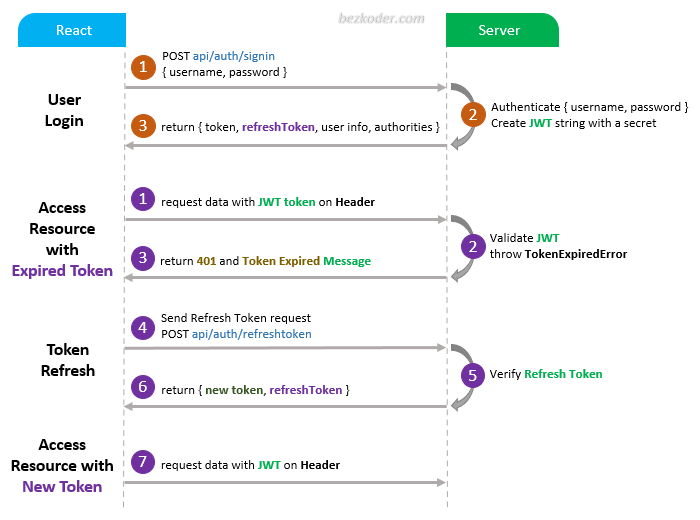
React Login Authentication with JWT Access, Refresh Tokens, Cookies and Axios
What words... super, a brilliant phrase
You commit an error. I suggest it to discuss. Write to me in PM, we will talk.
I apologise, but it not absolutely approaches me. Perhaps there are still variants?
I think, that you commit an error. Let's discuss. Write to me in PM.
I am final, I am sorry, but I suggest to go another by.
I advise to you to come on a site where there is a lot of information on a theme interesting you. Will not regret.
The authoritative point of view
Quite right! So.
I congratulate, what words..., a magnificent idea